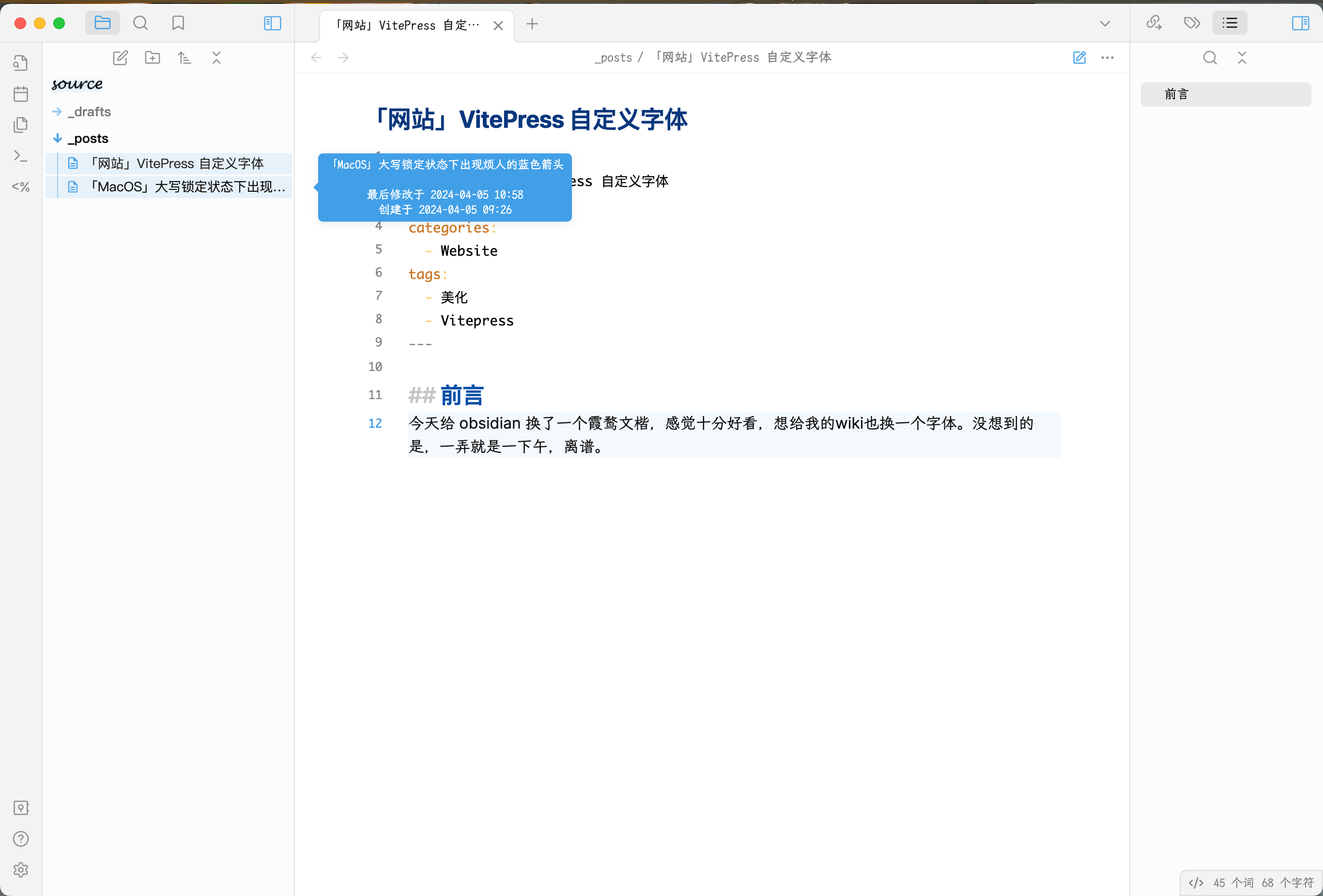
「网站」VitePress 自定义字体
前言
今天给 obsidian 弄了一个主题(Blue Topaz),又换了一个霞鹜文楷,感觉十分好看,想给我的wiki也换一个字体。没想到的是,一弄就是一下午,离谱。

方法
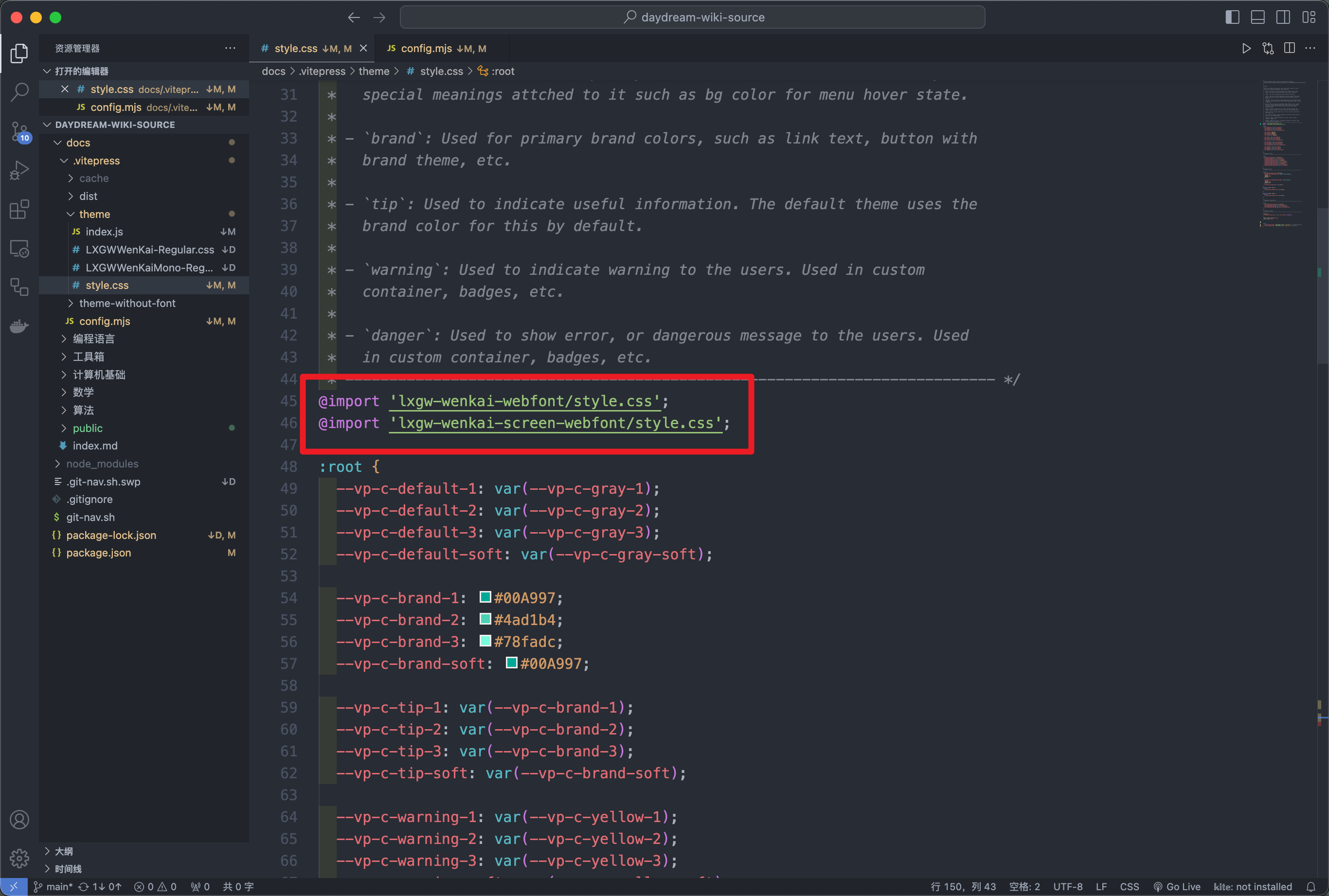
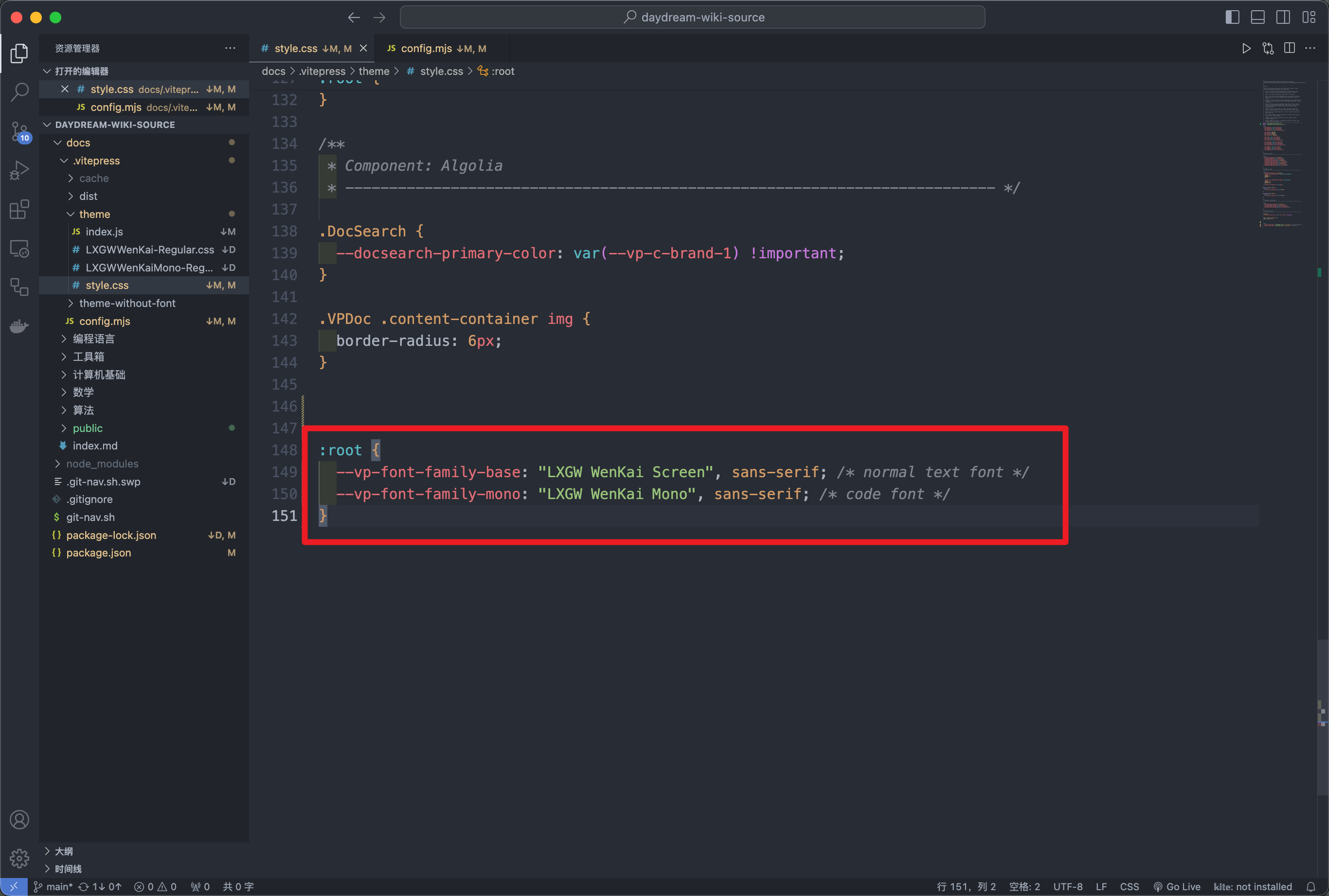
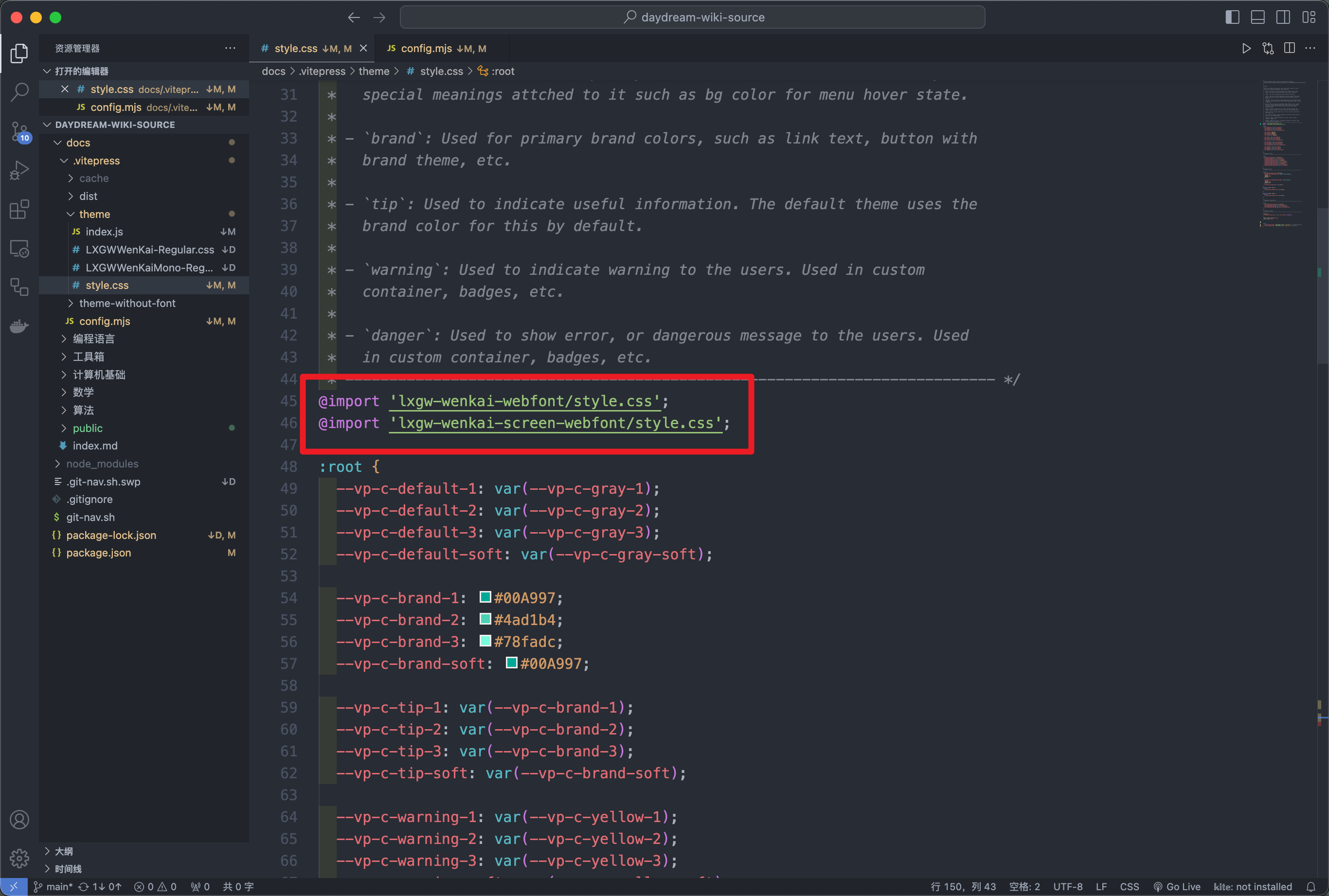
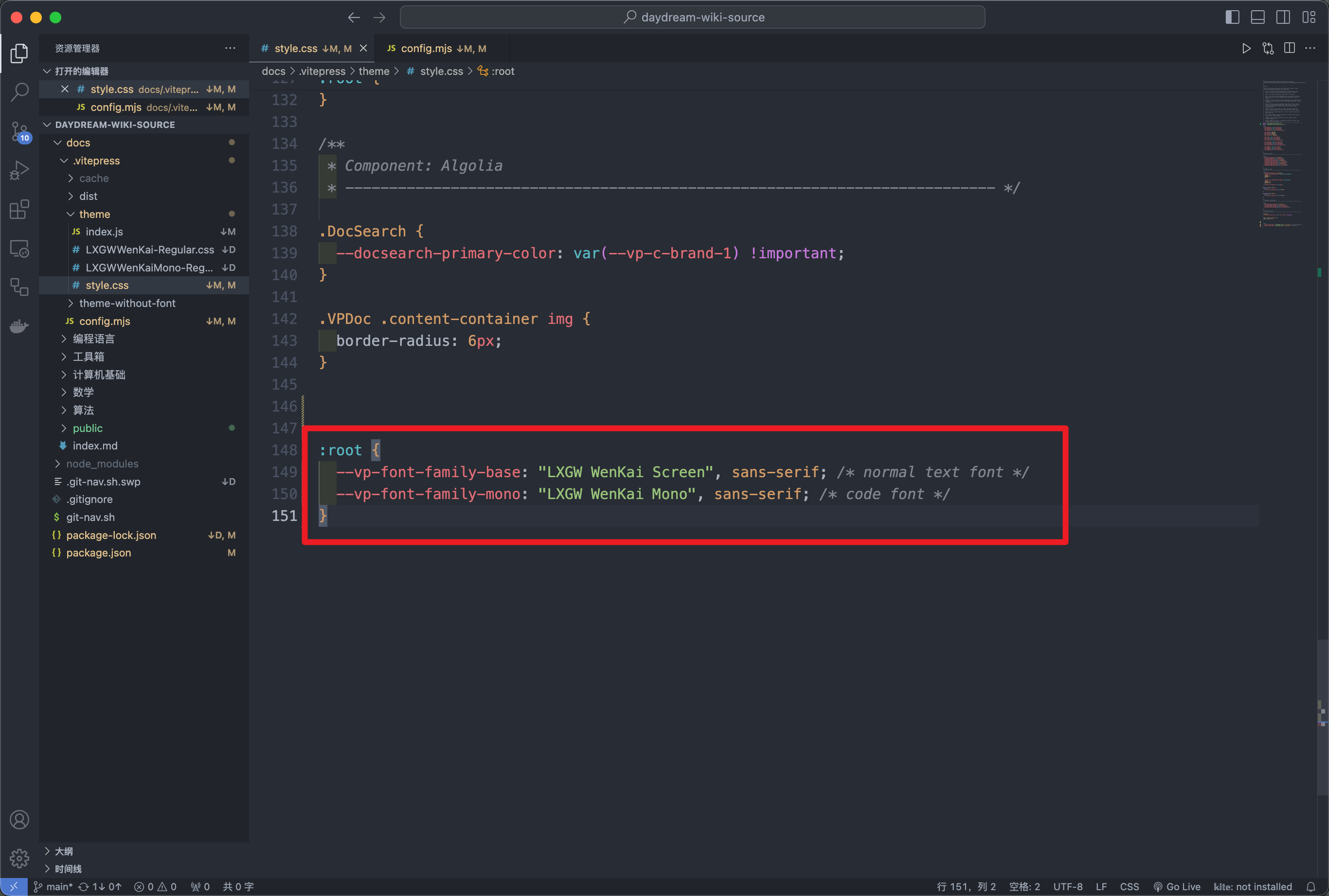
用npm命令安装大佬制作的包,然后在css文件中导入就好啦!
1 | |

1 | |

1 | |
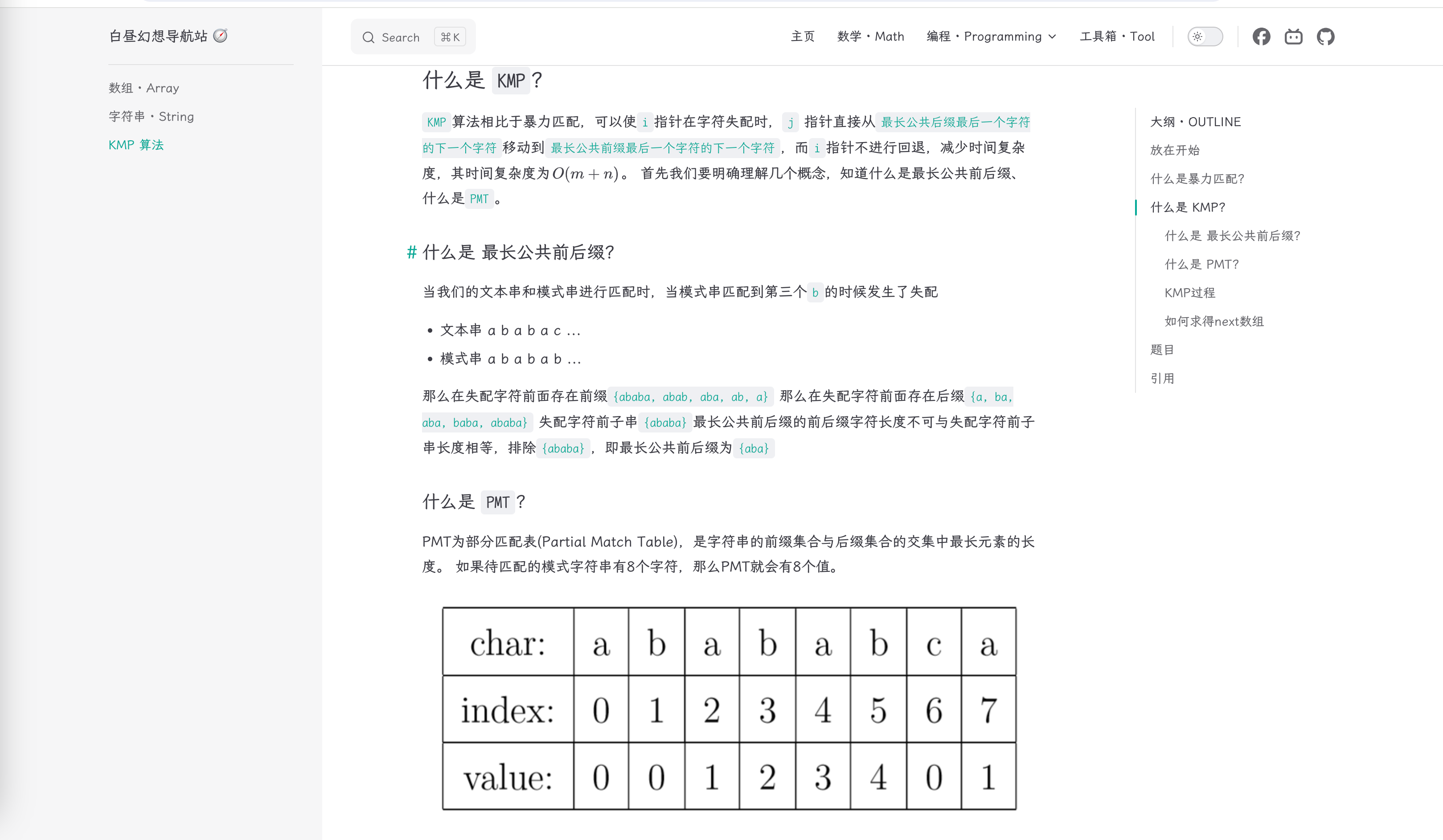
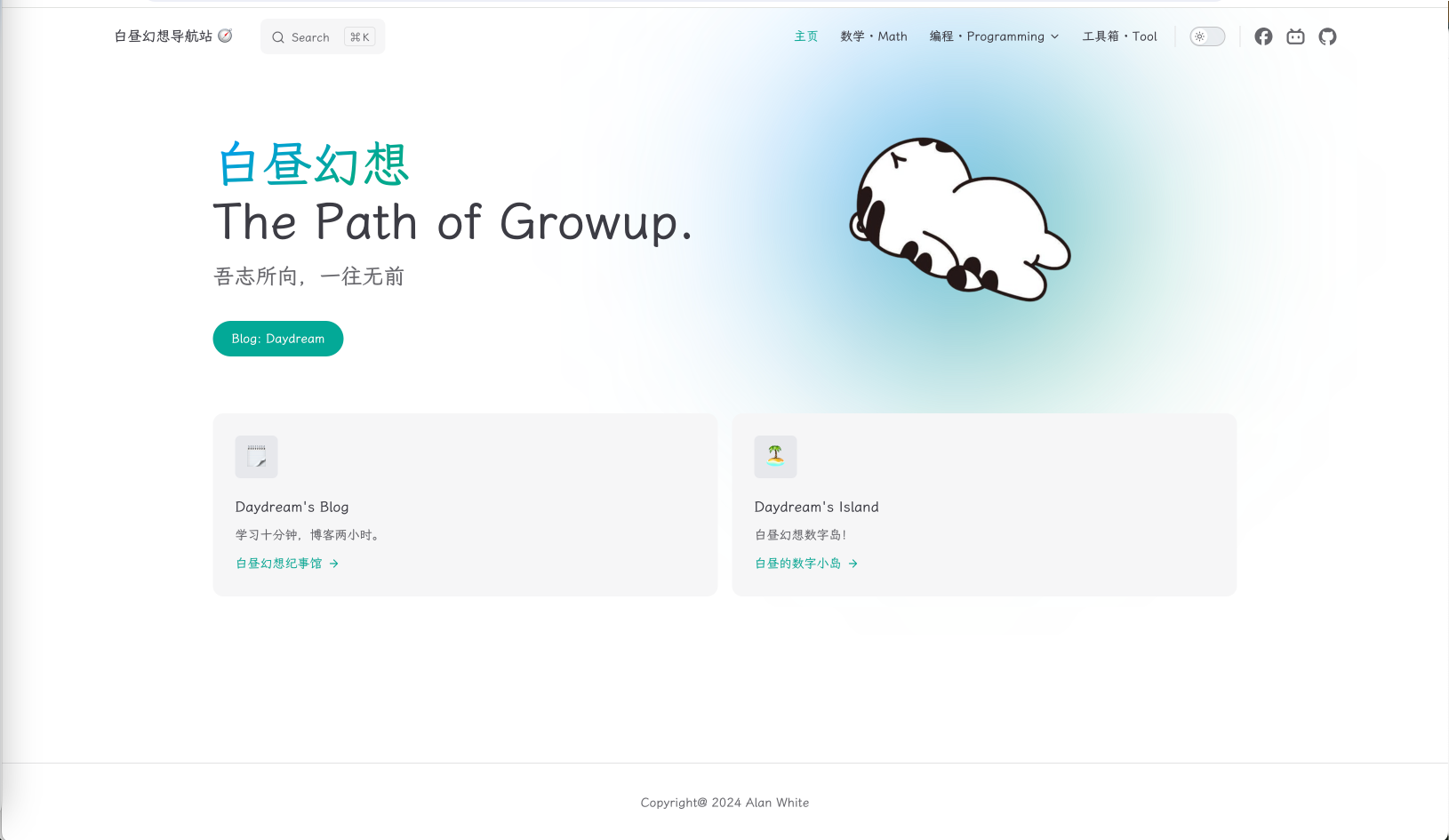
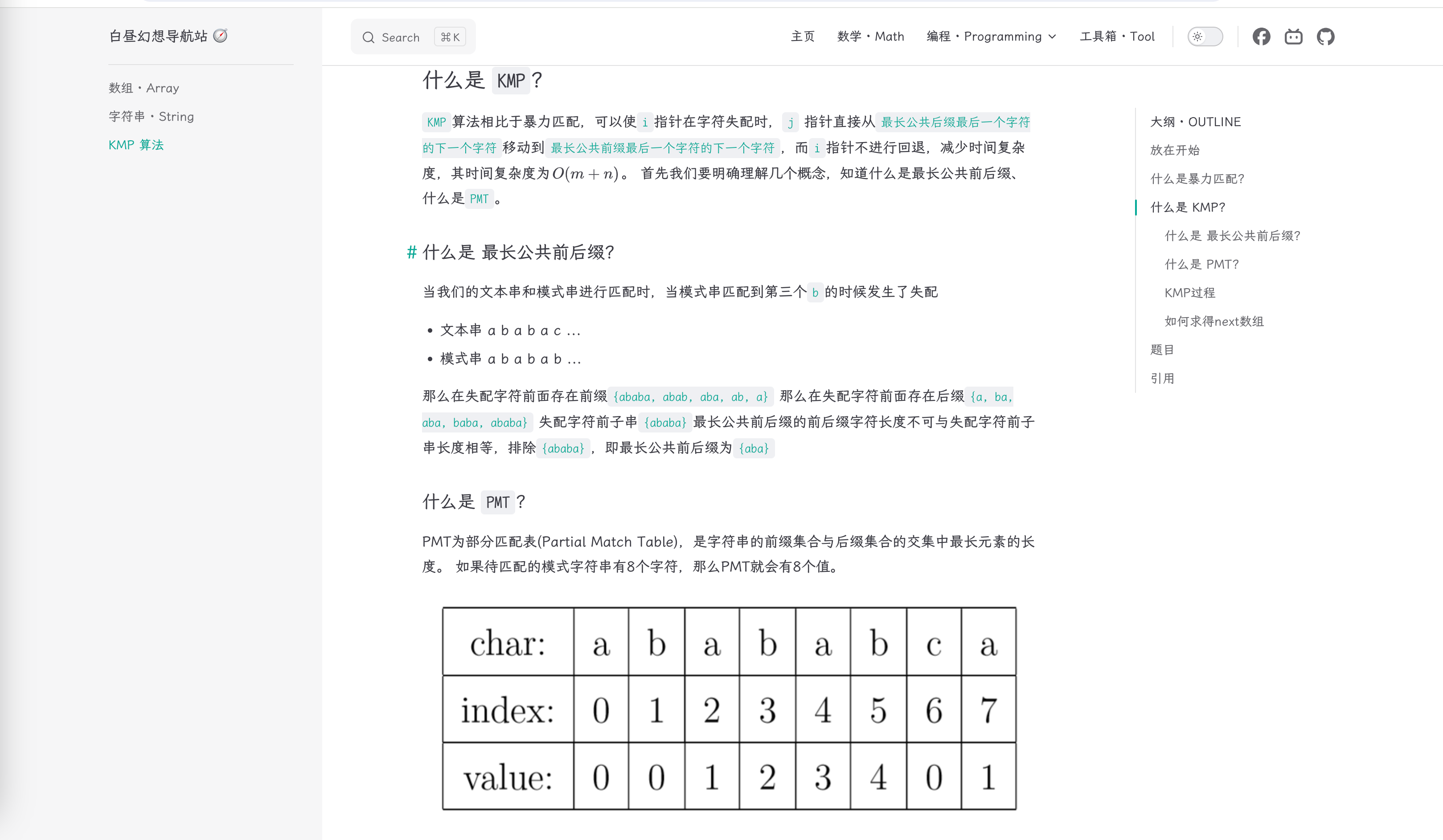
成果展示


浏览记录
「网站」VitePress 自定义字体
https://blog.daynoti.com/posts/27862/
今天给 obsidian 弄了一个主题(Blue Topaz),又换了一个霞鹜文楷,感觉十分好看,想给我的wiki也换一个字体。没想到的是,一弄就是一下午,离谱。

用npm命令安装大佬制作的包,然后在css文件中导入就好啦!
1 | |

1 | |

1 | |